如何把网站变成灰色
今天,2020年4月4日,全国哀悼日,为了表示对逝者的悼念, 我们会让网站全站灰色。此文章我将一直保留灰色,以铭记此日。

今天大部分的网站都变成了灰色,所以我也特意学习了一下,怎么让网站变成灰色
各大网站是怎么做的
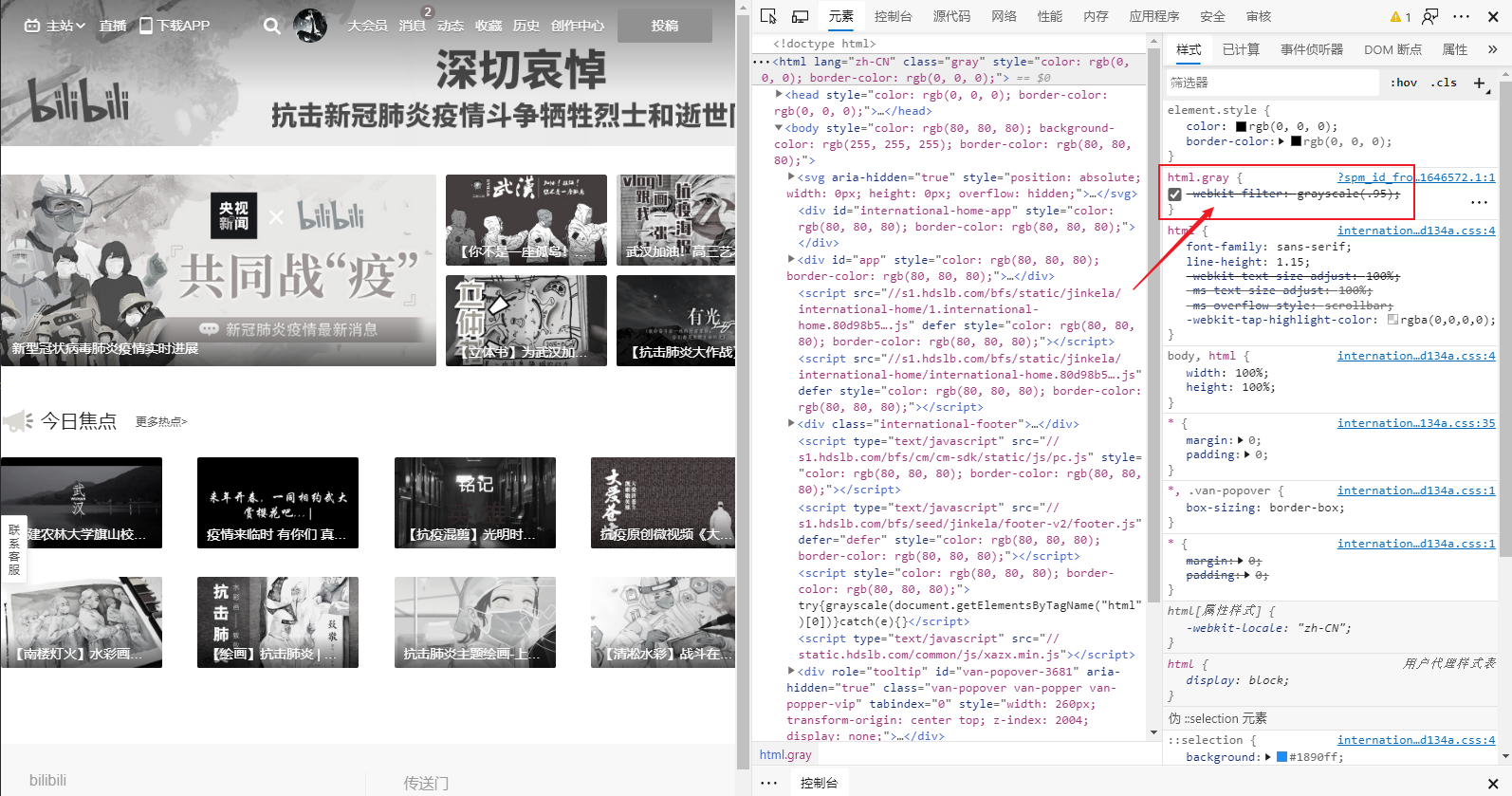
我们先看看b站是怎么做的

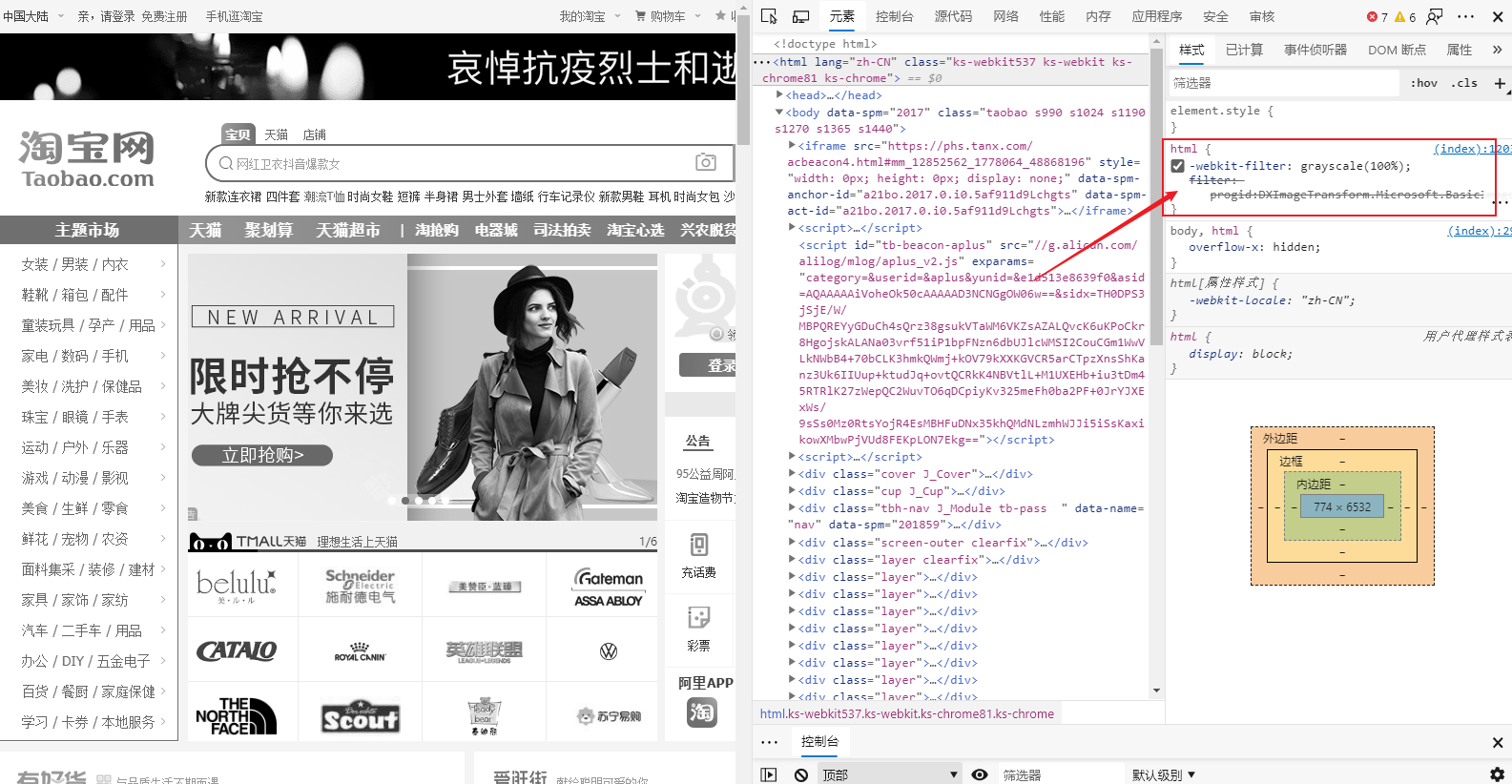
再看看淘宝

我们可以发现他们都有一个相同的代码-webkit-filter: grayscale();
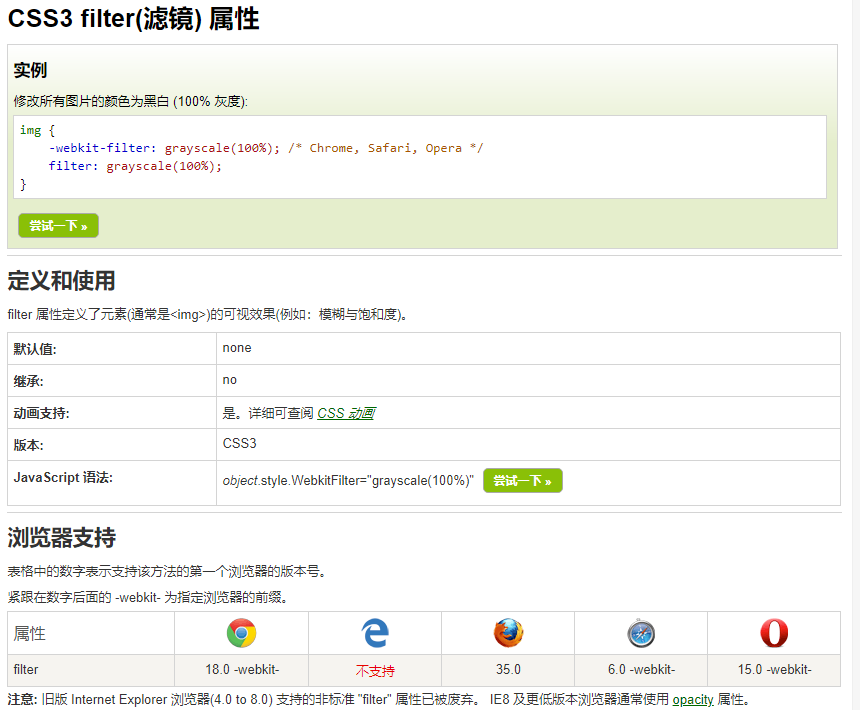
filter(滤镜) 属性
于是我查了一下,这个代码呢就是CSS3的滤镜属性,通过滤镜来调节灰度

我也测试了一下,除了IE其他浏览器都是有效果的(IE9也许支持),不过我在测试中发现body设置了bgcolor,或者用内联样式设置了颜色的话,背景颜色不会变成灰色 ( Microsoft Edge除外) ,大概是就近原则的关系。
我们怎么让网页变灰
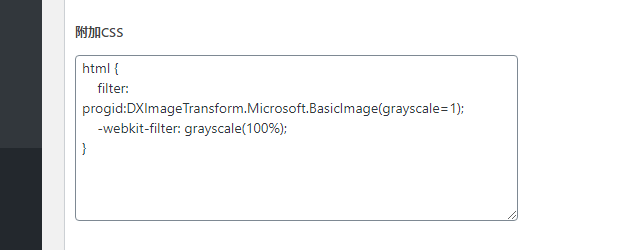
对于整个网站的话,一个个网页改显然不行,最简单的方法就是在对应整个网站的css文件里加上下面的代码
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}我的网站是用wordpress搭建的,一般主题里都有自定义CSS的设置,如果没有的话,就在主题的文件夹里找到style.css,加上上面的代码(如果里面已经有html{}了,可以直接把里面的那两句补充进去)

如果我们只想让单个网页变成灰色可以采用内联样式或者内部样式的方法
比如在网页
里面加上下面的代码html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
或者将标签改成
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);">
除此以外还有很多方法,比如JS,有兴趣的也可以摸索一下,当然我们希望永远不会再用到这些代码






 OωO
OωO

